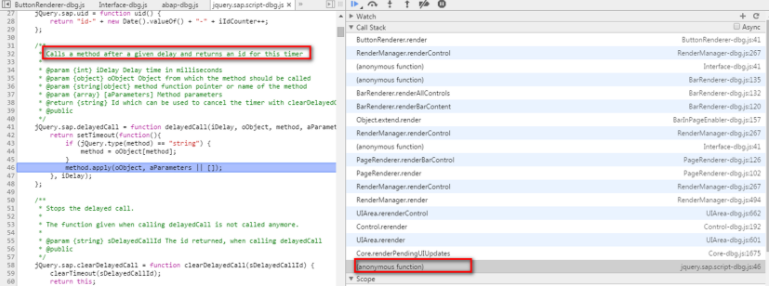
以O(shè)pportunity為例��,直接在ButtonRenderer.js的render方法設(shè)個(gè)斷點(diǎn)就行了:

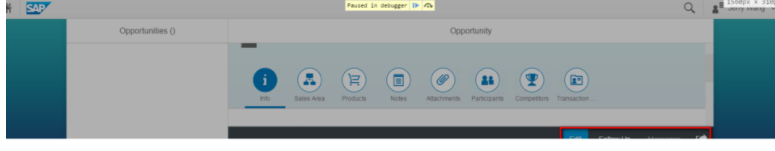
它會(huì)被反復(fù)call到�����,先是觸發(fā)4次��,因?yàn)镺pportunity右下角有4個(gè)button��。
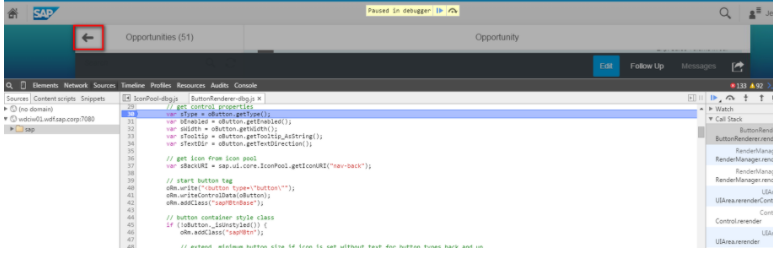
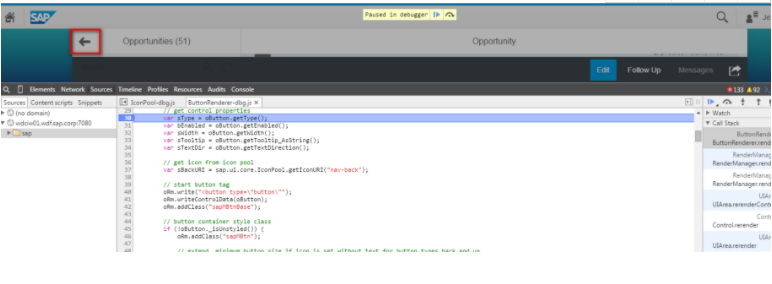
然后又觸發(fā)一次�,為了畫這個(gè)<- button:

然后又觸發(fā)一次,畫這個(gè)sort�����,這一點(diǎn)可以通過sort tooltip識(shí)別:

然后畫這個(gè)add button�,可以通過icon 識(shí)別:

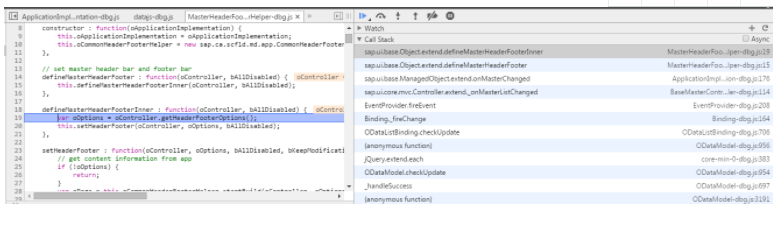
看callstack:

另外確實(shí)像你說的,MasterHeaderFooter 最重要的邏輯都寫在下面這個(gè)js file里�����,

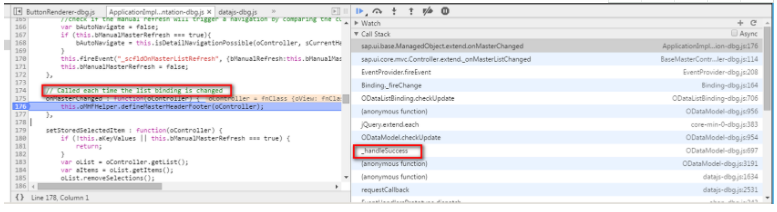
從注釋發(fā)現(xiàn)defineMasterHeaderFooter方法只有在每次list binding 發(fā)生change時(shí)才會(huì)被call到��。每次odata回來時(shí)�����,_handleSuccess會(huì)trigger list binding change����。

這個(gè)define方法就會(huì)call我們controller里實(shí)現(xiàn)的getHeaderFooterOptions了����。